OneSignal Gecikmeli Bildirim
OneSignal bildirim sistemi birden karşımıza çıkıyor bunu gecikmeli hale getireceğiz.
Kısaca OneSignal Nedir ?
OneSignal, Google Chrome, Firefox, Opera, İnternet Explorer gibi tarayıcılardaki site bildirim özelliğini kullanan bir kod yumağıdır.
Bu kodu php sitesi olan herkes kullanabildiği gibi WordPress, Joomla gibi güçlü sistemlerde eklenti olarak kullanılması için sunulmuştur.
Ben de kendi sitelerimde bunu kullanmaktayım. Güzel bir sistem konu yazdığımda abone olan kullanıcılara otomatik olarak bildirimler gönderiyor.
Bildirim sistemi kullanıcıların sitenizi takip etmesi açısından site sahiplerine ve ayrıca kullanıcılara büyük avantaj sağlayan mantıklı bir sistem.
Fakat sistemin zaafiyetinden yararlanmaya lüzum yok!
Sitenizde OneSignal bildirim sistemi kullanıyorsanız, kullanıcıların siteye girer girmez bildirim göstermesine uyuz oluyor olmalısınız.
Siz uyuz olmuyorsanız bile emin olun sitenize giren kullanıcıların çoğu uyuz oluyor.
Ben bile kendi sitemde kullandığım halde duruma iyiden iyiye uyuz oldum.
Bildirimin amacı nedir?
Sitenize girenler sizi büyük ölçüde arama motorlarından bulurlar.
Yani sitenizi bulmadan siteniz hakkında pek fikirleri yoktur.
Fikirleri olması için önce sitenizi incelemeleri gerekir.
Siteyi beğenmişlerse, doğru yeri bulmuşlarsa zaten gitmek istemezler.
Kullanıcılara siteye abone olması için otomatik çıkan kutucuklara ve abonelik sonrasında çıkan bildirimlere bildirim sistemi diyoruz.
Etik olarak olması gereken, sitede belli vakit gezdikten sonra bildirimin çıkmasıdır.
Velhasılkelam OneSignal Standart Ayarlarda Ne Yapıyor?
Siteye girer girmez saniyesinde zart diye bildirim açtırıyor. Pardon zavadanak diye. 😀
Site zaten 3 saniyede açılıyor.
Kullanıcılar tam site açıldı diye sevinmişken, sayfayı okumak için aşağı kaydıracakken ZAVADANAK! diye bildirim karşılarına çıkıyor. 😆
Siteyi seversem zaten takip etmek isterim değil mi?
Bu acele bu emrivakilik nedir bu aymazlık nedir arkadaş! 😬
Karşılarına ZAVADANAK diye çıkan bildirimi gören acemi kullanıcılar nereye tıklayacağını şaşırıyorlar.
Bildirim de soru soruyor Devam Et Etme falan diye.
Siteye devam edebilmek adına mecburen Devam seçeceğini seçmesi gerektiğini zanneden de var.
Karşılarına antipatik şekilde çıkan bildirime kızıp siteyi o an terk eden de var.
Neyse gelin dostlar hep beraber karşımıza pat diye çıkan bu yöntemi geciktirelim.
OneSignal Bildirim Geciktirme Yöntemi
Edit: Yazıyı tekrar elden geçirdim. Çünkü wordpress eklentisinde geciktirme yöntemini paralı özellik haline getirdiler ve bizim kodlar çalışmaz hale geldi.
Üzülmeye lüzum yok bu kodu eklenti kurarak çalıştırmak zorunda değilsiniz.
Yeni Yöntem 2021
Yeni yöntemde functions içine ekleme yoluyla kodu çalıştıracağız.
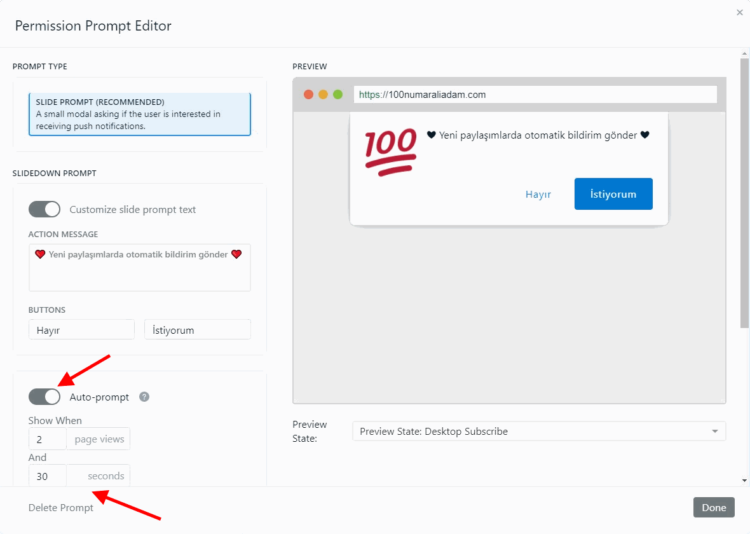
Bildirimin 20-30 saniye sonra gelme ayarını da auto prompt ile yapacağız.
- One signal ayarlarına gidin
- Configure web push kısmına gelin.
- buradan Typical site yi seçin.
- Ayarlamalarınızı yapın.
- 3. kısım ek ayarlarında auto prompt kısmına dikkat edin.

- Burada bize kaç saniye sonra bildirimin gösterileceği ayarı verilmiş.
- Ayarları yaptıktan sonra done ve save butonları ile kayıt edin.
- Kayıt sonrası kod gelecek. İster bu kodu sitenizin head-head arasına koyun.
- Kodu koymakta zorlanıyorsanız Snippets eklentisi yardımı ile functions yoluyla basitçe ekleyebilirsiniz.
- Sitenize en basit olarak Snippets eklentisi ile bunu functions olarak ekleyebilirsiniz.
- Son olarak sdk java dosyalarını (2 adet js dosyacığı) sitenize eklemeniz gerekmekte.
- Ben karışıklık olmasın diye ftp üzerinden 1 numaralı klasöre ekledim ve aşağıdaki kod değişikliği ile yolu belirttim.
- Siz de öyle yapabilirsiniz.
Benim sniptests içine yazdığım kod bu. Bu kod biraz karmaşık gibi görünebilir ama siz de bu kodu ekleyebilirsiniz.
(Kod içine id numaranızı girmeyi unutmayın.)
add_action( 'wp_head', function () { ?>
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
var initConfig = {
appId: "BURAYA ID NUMARANIZ GELECEK",
notifyButton: {
enable: true
},
};
OneSignal.push(function () {
OneSignal.SERVICE_WORKER_PARAM = { scope: '/1/' };
OneSignal.SERVICE_WORKER_PATH = '1/OneSignalSDKWorker.js'
OneSignal.SERVICE_WORKER_UPDATER_PATH = '1/OneSignalSDKUpdaterWorker.js'
OneSignal.init(initConfig);
});
</script>
<?php } );
KONU BİTTİ.
Bonus olarak Sadece yazı ve Sayfalarda Gecikmeli kod:
function onesignal_sadeceyazivesayfa ()
{
if (is_single() || is_page()) { /* If Post or Page */ ?>
<!-- Syntax Highlighter Styles -->
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
var initConfig = {
appId: "BURAYA ONESIGNAL ID NİZİ GİRİNİZ",
notifyButton: {
enable: true
},
};
OneSignal.push(function () {
OneSignal.SERVICE_WORKER_PARAM = { scope: '/1/' };
OneSignal.SERVICE_WORKER_PATH = '1/OneSignalSDKWorker.js'
OneSignal.SERVICE_WORKER_UPDATER_PATH = '1/OneSignalSDKUpdaterWorker.js'
OneSignal.init(initConfig);
});
</script>
<?php }
}
add_action('wp_head', 'onesignal_sadeceyazivesayfa', 1);
BUTONA BASINCA ESKİ YÖNTEMİ DE İNCELEYEBİLİRSİNİZ.