WORDPRESS FUNCTIONS KODLARI
WORDPRESS FUNCTIONS ÖZELLEŞTİRİCİ KODLAR
functions.php kodları
WordPress de küçük kodlar ekleyerek sisteme güzel özellikler kazandırabiliyorsunuz.
Bunun için temanızın functions.php dosyasına ilgili kodu eklemeniz yetiyor.
Bazı temalarda functions.php dosyası başka bir php dosyasına yönlendirilmiş olabiliyor.
Çok profesyonel değilseniz size şahsi tavsiyem wordpresste functions dosyasına eklemek yerine eklenti kullanarak ekleme yapmak.
Çünkü bir virgül hatasında bile siteniz açılmaz oluyor.
Tabi en son eklediğiniz kodu bulup değiştirirseniz sorun çözülüyor.
Bunun için çok güzel bir eklenti mevcut.
Üstelik kodu yanlış eklediğinizde eklettirmiyor ve anında bir önceki zamana dönüyor.
Eklentinin adı: Code Snippets
Şurada anlatımı mevcut
Buradan İndirebilirsiniz: https://tr.wordpress.org/plugins/code-snippets/
Bu eklenti yardımı ile aşağıda paylaşacağım ufak kodları yavaş yavaş siteniz bünyesine ekleyebilirsiniz.
YAZIYI VEYA SAYFAYI DÜZENLE KODU
Benim en çok kullandığım kodlardan bir tanesidir.
Siz de benim gibi wordpresste üst admin barı kullanmayanlardansanız.
Yani yazılarımızı kullanıcı gözü ile görmek isteyenlerdenseniz.
Yazıları veya sayfaları düzenlemek için sürekli admin panele girmek bir yerde can sıkıcı olabiliyor.
Oysa admin barında düzenle seçeneği mevcuttu. Biz bu seçeneği yazıya entegre edeceğiz.
Paylaştığım kodu eklediğinizde; admin olarak giriş yapmak şartıyla yazılarınızda ve sayfalarınızda üst köşede bir ikon gözükecektir.
Ben yazı yerine kalem emojisi koydum daha fantastik oldu.
Functions.php içine aşağıdaki kodları gireceğiz.
function add_an_edit_link($content){
if(is_user_logged_in()){
$content .= '<p class="duzenlemek"><a href="' . get_edit_post_link() . '">🖊️</a></p>';
}
return $content;
}
add_filter('the_content', 'add_an_edit_link', 1000);
function kalemduzenle ()
{
if(is_user_logged_in()) { ?>
<style>
.duzenlemek
{
position: fixed;
top: 10px;
right: 10px;
}
</style>
<?php }
}
add_action('wp_head', 'kalemduzenle', 1);
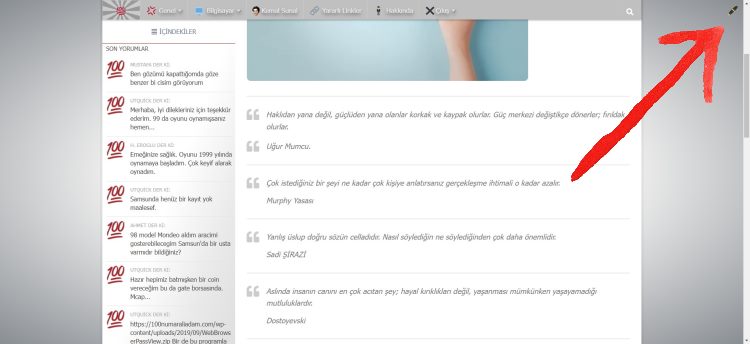
Bu eklediğiniz kod sayesinde düzenle kodu simgesi yazılarınızda aşağıdaki resimdeki örnekteki gibi sayfanın sağ üst tarafında gözükecektir.

Sayfaya admin olarak giriş yapmışsanız görebilirsiniz. Bu kaleme basınca sayfayı düzenleme ekranına gider.
WORDPRESS ORTAM ÜZERİNDEN DAHA ÇOK DOSYA FORMATI YÜKLETİN.
WordPress, “bu dosya türüne güvenlik nedeniyle izin verilmiyor hatası” ile her dosyayı yüklemenize izin vermez.
Sitenizi ftp üzerinden açın wp-config.php dosyasını bulun en altına verdiğim kodu yerleştirin.
Bu sayede kısıtlı da olsa izin verilen dosyaların tümünü sitenizde yükleyebileceksiniz.
define('ALLOW_UNFILTERED_UPLOADS', true);
/** Tüm Dosya uzantılarını Yüklemeye Yarayan Komut. */
Bu komut sonrası izin verilen dosya uzantıları aşağıdaki şekildedir.
.au .avi .bmp .css .dtd .doc .docx .dotx .exe .gif .gz .hqx .html .jar .jpg .js .midi .mp3 .mpeg .ogg .pdf .pl .png .potx .ppsx .ppt .pptx .ps .qt .ra .ram .rdf .rtf .sgml .sit .sldx .svg .swf .tar.gz .tgz .tiff .tsv .txt .wav .xlam .xls .xlsb .xlsx .xltx .xml .zip
Ayrıca istediğiniz uzantıları bloke edebileceğiniz kodu da ekleyim belki lazım olur.
add_filter('upload_mimes','remove_mime_types');
function remove_mime_types($mimes){
unset( $mimes['exe'] );
}
SAYFA ARAMASINDA TEK SONUÇ VARSA OTOMATİK OLARAK O SAYFAYA GİDER
Sitenizin arama bölümünden yapılan aramalarda: Arama sonuçlarında tek bir sonuç var ise otomatik olarak o sonuca gider.
// arama sonuçlarında 1 bulgu varsa onu otomatik açar
add_action('template_redirect', 'redirect_single_post');
function redirect_single_post() {
if (is_search()) {
global $wp_query;
if ($wp_query->post_count == 1 && $wp_query->max_num_pages == 1) {
wp_redirect( get_permalink( $wp_query->posts['0']->ID ) );
exit;
}
}
}
WORDPRESSTE PAROLA İLE KORUNAN YAZIYI GİZLEME
(Anasayfada hiçbir şekilde gözükmüyor. Uzantısını biliyorsan anca sen girebiliyorsun ve admin ve editörler görebiliyor)
// Şifreli yazıyı gizle
function exclude_protected($where) {
global $wpdb;
return $where .= " AND {$wpdb->posts}.post_password = '' ";
}
// Where to display protected posts
function exclude_protected_action($query) {
if( !is_single() && !is_page() && !is_admin() ) {
add_filter( 'posts_where', 'exclude_protected' );
}
}
// Action to queue the filter at the right time
add_action('pre_get_posts', 'exclude_protected_action');
Kaynak: https://wpmavi.com/wordpress-eklentileri-plugins/wordpress-icerik-kilitleme.html
WORDPRESSTE SAYFALANAN YAZILARDAN BAZILARINI SAYFALAMADAN ÇIKARMAK
Tema dosyalarımızdan header.php ya da sidebar.php içinde
Bir kod var aşağıya yazdım, üstteki satır orijinal olanıdır alttaki değiştirilmesi gereken koddur.
<?php wp_list_pages('sort_column=menu_order&depth=1&title_li=');?>
<?php wp_list_pages('sort_column=menu_order&exclude=15,18,47&depth=1&title_li=');?>
ID numarası 15, 18 ve 47 olan sayfaların listelenmelerini engellemiş oluruz.
Birçok sayfadan ve alt sayfalardan oluşan bir blogunuz var ise ve siz de sadece temel sayfaları listelemek, diğer ikincil sayfaları listelenmesini istemiyorsanız bu sefer yapmanız gereken değişiklik depth parametresini değiştirmek olacak.
depth=0 ile tüm sayfaları hiyerarşik yapıda listelersiniz.
depth=1 ile sadece temel sayfaları listelersiniz.
depth=-1 ile de tüm sayfaları listelersiniz fakat hiyerarşik yapı gösterilmez, örneğin;
<?php wp_list_pages('sort_column=menu_order&depth=-1&title_li=');?>
GUTENBERG EDİTÖR İPTAL ETME YERNİE KLASİK EDİTÖR İLE DEVAM ET
add_filter('use_block_editor_for_post_type', '__return_false', 100);
SİTE İÇİNDEKİ TÜM LİNKLERİ YENİ PENCEREDE AÇTIR
(Sadece Yazı ve Sayfa içindeki linkler. Yani yazı başlıkları değil)
// Tüm Linkleri Yeni Sayfada Açtırma Kodu
function autoblank($text) {
$return = str_replace('<a', '<a target="_blank"', $text);
return $return;
}
add_filter('the_content', 'autoblank');
RESİMLER SİTEMDE AYRI İNDEXLENİYOR RESİMLERİ KONUYA YÖNLENDİRME KODU
//Temam resimleri ayrı indeksliyordu. Resmi konuya yönlendirme kodu
add_action( 'template_redirect', 'wpsites_attachment_redirect' );
function wpsites_attachment_redirect(){
global $post;
if ( is_attachment() && isset($post->post_parent) && is_numeric($post->post_parent) && ($post->post_parent != 0) ) :
wp_redirect( get_permalink( $post->post_parent ), 301 );
exit();
wp_reset_postdata();
endif;
}
WORDPRESS NAV MENÜYE GİRİŞ VE ÇIKIŞ LİNKİ EKLEME
// Giris-Cikis Login-Logout
add_filter('wp_nav_menu_items', 'add_login_logout_link', 10, 2);
function add_login_logout_link($items, $args) {
ob_start();
wp_loginout('index.php');
$loginoutlink = ob_get_contents();
ob_end_clean();
$items .= '<li>'. $loginoutlink .'</li>';
return $items;
}
ADMİN OTOMATİK ÇIKIŞ SÜRESİ ÇEREZİNİ 1 SENE AYARLAMA
WordPresste Admin olarak giriş yaptığımızda bizi belli sürenin sonunda otomatik olarak çıkış yaptırır. Bunu çerezler ile sağlar.
Biz bu süreyi aşağıdaki kod ile 1 yıl yapabiliriz.
- Yararları:
Yazı yazarken zart diye oturum kapandı penceresi gelmez.
Sürekli şifre ile uğraşmak zorunda kalmazsınız. - Zararları:
1 sene şifre girmediğiniz için şifreyi unutabilirsiniz.
Farklı bilgisayarlarda admin olarak oturum açıyorsanız çıkış yapmadığınız bilgisayarlarda başkaları sitenize bir ihtimal admin olarak girebilir.
function keep_me_logged_in_for_1_year( $expirein ) {
return 31556926; // 1 yıl çıkış yaptırmaz
}
add_filter( 'auth_cookie_expiration', 'keep_me_logged_in_for_1_year' );
WORDPRESS ADMİN LOGO DEĞİŞTİRME
// WordPress giriş sayfası logusunu değiştirme
function custom_loginlogo() {
echo '<style type="text/css">
body.login div#login h1 a {
background-image: url(https://siteniz.com/logo.png);
}
.login h1 a {
background-size: 270px;
width: 270px;
height:60px;
</style>';
}
add_action('login_head', 'custom_loginlogo');
WordPresste admin olarak giriş yaptığınız ayrı ekran penceresindeki wordpress logosunu bu kod ile değiştirebilirsiniz.
Kodun içini incelerseniz resmin yükleneceği adres ile yükseklik genişlik gibi ayarlar mevcut
Resim ekrana oturmuyorsa background-size: 270px; width: 270px; height:60px; değerlerini silebilirsiniz
GÜNCELLEME BİLDİRİMLERİNİ ADMİN DIŞINDAKİ KULLANICILARA KAPAMAK
// WordPress guncelleme bildirimlerini admin kullanicilari disinda kalan kullanicilara kapat
global $user_login;
get_currentuserinfo();
if (!current_user_can('update_plugins')) { // Kullanıcının eklentiyi güncelleme yetkisi olup olmadigina bakar
add_action( 'init', create_function( '$a', "remove_action( 'init', 'wp_version_check' );" ), 2 );
add_filter( 'pre_option_update_core', create_function( '$a', "return null;" ) );
}
WORDPRESS YAZI REVİZYONLARINI 5 E SINIRLA
WordPress te yazdığınız yazılar, siz her kaydettiğinizde komple kopya olarak veri tabanına farklı yazılır.
Düşünün ki bir yazı üzerinde çokça çalıştınız 30 kere kaydetmiş iseniz bu yazılar veritabanınızda çöplük gibi yığılır.
Bunu 5 e sınırlamak için bu kodu girmeliyiz.
Not: Bu işlemi yapmadan evvel eklentilerden WP-Optimize – Clean, Compress, Cache eklentisini bulun yükleyin ve Clean all post revisions seçeneği ile tüm sayfa revizyonlarını önce bir silin ki temiz iş olsun. Bu işlem yazılarda ve sayfada yaptığınız değişiklikleri komple kaldırır!
if (!defined('WP_POST_REVISIONS')) define('WP_POST_REVISIONS', 5);
YAZI BLOĞUNUN ALTINA BİR ŞEY EKLEME ÖZELLİĞİ
Ben örnek olarak telif hakkını ekledim.
function add_post_content($content) {
if(!is_feed() && !is_home()) {
$content .= '<p>Yazının telif hakkı tarafımca saklıdır © '.date('Y').' '.bloginfo('name').'</p>';
}
return $content;
}
add_filter('the_content', 'add_post_content');
İkinci Örnek
function pippin_filter_content_sample($content) {
if(is_single()) {
$new_content = 'Buraya yazı veya Html kodları';
$content .= $new_content;
}
return $content;
}
add_filter('the_content', 'pippin_filter_content_sample');
WORDPRESSTE İKİNCİ SAYFAYA TIKLADIĞINIZDA LİSTELEMEDE PAGE2 YAZAR. BUNU SAYFA 2 YAPABİLİRİZ.
Fonksiyonumuz wordpresste page yazısını sayfa ile değiştirir.
Kaynak Site
add_action( "init", "pagedegistir","1");
function pagedegistir(){
global $wp_rewrite;
$wp_rewrite->pagination_base = "sayfa";
$wp_rewrite->flush_rules();
GOOGLE ANALİTİK KODUNU FUNCTIONS OLARAK EKLEMEK
Ayrıca sitenizde <Head> </head> arasına gelen başka kodlarınız var ise bu alana ekstra onları da ekleyebilirsiniz.
function google_analytics_kodu() { ?>
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456789-1');
</script>
<?php
}
add_action( 'wp_head', 'google_analytics_kodu', 10 );
WORDPRESS VERSİYON BİLGİSİNİ GİZLEME
Versiyonu gizlemek çok önemlidir. WordPress zaman zaman çıkartmış olduğu güncellemeler ile güvenlik açıklarını kapatmaktadır.
Siz bir gün güncellemeyi geciktirirseniz ve sitenizi kötü robotlar tarayıp eski açık olan bir sürüme sahip olduğunu anlarlarsa sizin üzerinizde denemeler yapacaklardır !
function versionsakla_remove_version() {
return '';
}
add_filter('the_generator', 'versionsakla_remove_version');
İsterseniz bu hamleyi yapmadan önce şu siteye girin ve sitenizi taratın. Versiyon bilginiz gözükecektir.
https://hackertarget.com/wordpress-security-scan/
Sonrasında siteyi yenileyin ve tekrar tarayın. Göreceksiniz ki versiyon bilgisi gözükmeyecektir.
WORDPRESS EMOJİ KALDIRIR
Tavsiye etmesem de bazı arkadaşlar emoji sevmiyorlar ve bunu kaldırmak 1 tık hız kazancı yapıyor.
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
WORDPRESS EMOJİ KALDIRMA 2
Emojileri Tiny Mce dahil her yerden kaldırmaya yarar.
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove Emoji in WordPress automatically CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
WORDPRESS WEBP RESİM DESTEĞİ
//* .Webp gorselleri yuklemek icin gerekli kodlar./
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
//* .Webp gorselleri kutuphaneden gorebilmek icin gereken kodlar.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
SADECE BELLİ BİR YAZI İÇİN YORUMLARI ÖZELLEŞTİRME
Belli yazılarda yoruma özel alan eklemek isterseniz…
function add_comment_fields($fields) {
if( is_singular( 'Movies' ) ) {
$fields['age'] = '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' .
'<input id="age" name="age" type="text" size="30" /></p>';
}
return $fields;
}add_filter('comment_form_default_fields','add_comment_fields');
YÖNETİCİ PANELİNİ KULLANICI İSMİNE GÖRE ŞEKİLLENDİRME
Username yazan kısma birinin adını yazarsanız yönetici panelinden ona istediğinizi gösterip göstermeyeceğinizi belirleyebilirsiniz.
function remove_menus()
{
global $menu;
global $current_user;
get_currentuserinfo();
if($current_user->user_login == 'username')
{
$restricted = array(__('Posts'),
__('Media'),
__('Links'),
__('Pages'),
__('Comments'),
__('Appearance'),
__('Plugins'),
__('Users'),
__('Tools'),
__('Settings')
);
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);}
}// end while
}// end if
}
add_action('admin_menu', 'remove_menus');
WORDPRESS YÖNETİM E-POSTA ADRESİ DOĞRULAMASINI KAPATMA
WordPress 6 ayda bir admin e-posta adresi doğru mu diye sorar. Bu bazen sinir bozucu olabiliyor. Bunu kapatmak için fonksiyonumuz aşağıdaki gibidir.
//Wordpress Yönetim E-posta Adresi Doğrulamasını Kapatma add_filter( 'admin_email_check_interval', '__return_false' );
WORDPRESS YÖNETİM E-POSTA ADRESİ DOĞRULAMASININ SÜRESİNİ DEĞİŞTİRME
E-posta adresi doğrulamanın süersini 6 aydan istediğiniz ay aralığına uzatabilirsiniz. 6 yerine 12 yazarsanız 12 ayda bir sorar.
// Yönetim E-posta Adresi Doğrulama Sıklığını Değiştirme
add_filter('admin_email_check_interval', (6 * MONTH_IN_SECONDS));
WORDPRESS ARAMA SONUÇ SAYISINI ARTIRMA
WordPress sitenizde arama yapıldığında sonuçlar sayfalayarak getirilir. 5-10 tane sonuç size az geliyorsa bu sınırı 30 yapıyoruz. Siz 40 50 de yapabilirsiniz. Fakat şimdiden uyarayım sayıyı abartmayın çünkü birileri arama yaptığı vakit bu sitenize misliyle yük bindirecektir.
//Arama sonuç sayısını değiştirme, tek sayfada 30 sonuç...
function arama_sonuc( $query ) {
global $wp_the_query;
if ( ( ! is_admin() ) && ( $query === $wp_the_query ) && ( $query->is_search() ) ) {
$query->set( 'showposts', 30 );
}
return $query;
}
add_action( 'pre_get_posts', 'arama_sonuc' );
YORUM ALANINA YAZILMIŞ LİNKLER YENİ PENCEREDE AÇILSIN
Yorum alanına başkalarının yazdığı linkler olabiliyor. Bu linklere tıklandığında yeni pencerede açılmazsa başka siteye giden kullanıcı sizin siteden kopuyor. Linkleri engellemediyseniz, olmazsa olmaz olan bu kodumuzu eklemenizi öneririm.
function yorum_link_yeni_sekme($text) {
$return = str_replace('<a', '<a target="_blank"', $text);
return $return;
}
add_filter('comment_text', 'yorum_link_yeni_sekme');
Kendim kullandıkça buraya eklemeler yapacağım takipte kalınız.