WordPress Yararlı Eklentiler
WORDPRESS EN GÜZEL EKLENTİLER
(BİZZAT KULLANDIKLARIM)
Tamamen seçmece olan eklentiler bunlar. Sitelerimde olmazsa olmaz kullandığım eklentileri burada listeleyeceğim.
Konu sürekli olarak güncellenecektir.
1. Math Comment Spam Protection 3.0
(Yorumlarda Spam Koruması İçin Matematik İşlemi)
2020 Edit: Bu eklenti maalesef wordpress 5.5.3 de çalışmamaktadır. üzgünüm.
2021 Edit: Bu eklenti hala çalışmamakla birlikte benzer eklentiyi yükleyebilirsiniz. Eklenti ismi: “LazyCaptcha”
Diyeceksiniz ki robotlar toplama işlemi mi yapamayacak?
Sitenize üye olmayan kullanıcılar yorum yapmak için basit toplama işlemi yapacak.
Bu sayede ziyaretçiler ile robotları birbirinden ayırt edebilir robotları engelleyebilirsiniz.
Elbette yapabilir ama onlar 3+9 u toplayabilir siz bunu üç ile dokuz toplamı nedir diye yazarsanız bunu anlayamaz ve robotlar mala bağlar 😀
Gördüğüm kadarıyla wordpresste spam yorumlardan kurtulmak için çoğu insan akısmet adlı eklentiyi kullanıyor.
Size vereceğim toplama yaptırma eklentisini kullandığınızda akısmeti silebilirsiniz. Bu sayede akısmeti kullanmayacağınız için sitenize performans artışı da sağlayaksınız.
Edit: Konuyu güncelledim size kendi ayarlarımı veriyorum.
Bu ayarları yaptığınızda görünüm üstteki gibi olacak.
Dikkat ederseniz yorum alanından internet sitesi kısmını da çıkarttım!
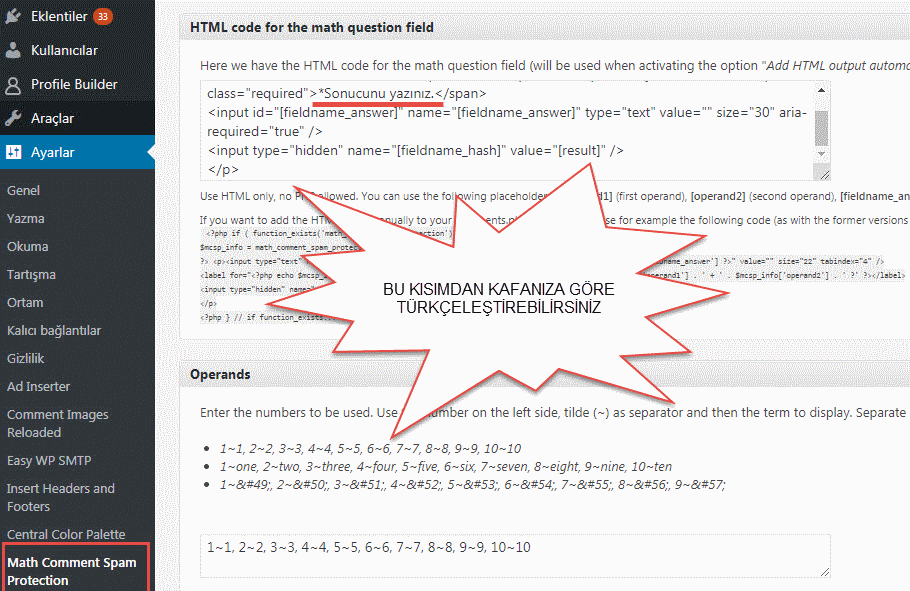
Aşağıdaki kodu eklenti ayarlarındaki en üstteki kutuya
(HTML code for the math question field) giriniz:
<p><br><br><br><br> <label for="[fieldname_answer]"> <input id="[fieldname_answer]" name="[fieldname_answer]" type="text" value="[operand1] ile [operand2] toplamı kaç eder (Rakamla yazınız)" size="30" aria-required="true" onclick="if(this.value=='[operand1] ile [operand2] toplamı kaç eder (Rakamla yazınız)') this.value='';" onblur="if(this.value=='') this.value='[operand1] ile [operand2] toplamı kaç eder (Rakamla yazınız)';" /></label> <input type="hidden" name="[fieldname_hash]" value="[result]" /> </p>
Aşağıdaki alanlar ise (Error Messages) eklenti ayarlarındaki alttaki kutulara…
<p align="center"> <strong>Error:</strong>Lütfen geri düğmesine basın ve spam koruması için gerekli toplama işlemini yapın. </p>
<p align="center"> <strong>Error:</strong> Toplamayı yanlış yaptın ! <br />Geri tuşuna basın baştan toplayın </p>
Kendi ayarlarımı verdiğim için alttaki resme de artık lüzum kalmadı.
Not: Bu eklenti standart wordpress temasında çalışmaktadır. Fakat sizin temanız bu eklentiyi etkinleştirdiğiniz halde göstermiyorsa (oturumdan çıkış yaparak bakınız) eklentinin yapımcısı sitesinde bunu da düşünmüş ve manual olarak nasıl ekleyeceğinizi de anlatmış. Eklenti adresine girip okuyabilirsiniz. Sitenin yapımcısının linkini vereyim ==>Kaynak Link
Eklentiyi bu site dahil diğer sitelerimde kullanıyorum.
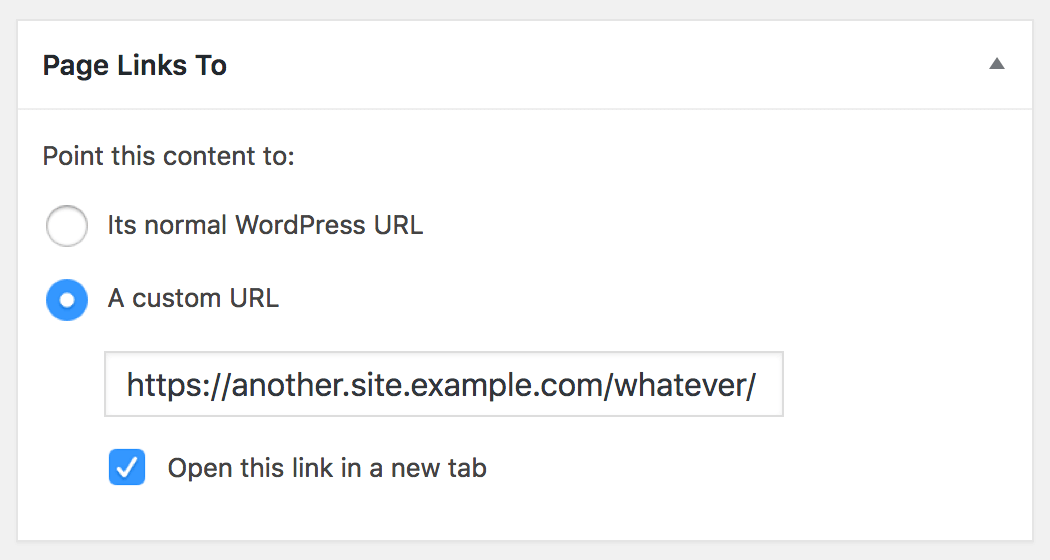
2. Page Links To
(Sayfalara Dış Link Verme)

Harici bağlantı Link verme
WordPresste sayfalara herhangi bir sitenin linkini vermek isteyebilirsiniz. Bu eklenti sayesinde sayfa düzenlerken yan tarafta veya aşağıda bulunan widget kutucuğunda (resimde widget görülüyor) link girildiği anda.
O sayfanın içeriğine bakılmaksızın girdiğiniz link sayfanın linki olacaktır.
Konuyu bulduğum kaynak burasıdır hak geçmesin diye link veriyorum:
https://www.sordum.net/21810/wordpress-te-alt-sayfa-ekleme-ve-yonlendirme/
3. Wp User Avatar Pro 4.1.2
(WordPress Avatar Eklentisi)
 Bu Avatar Eklentisi WordPressin Standart Gravatar Sistemi Yerine Geçer.
Bu Avatar Eklentisi WordPressin Standart Gravatar Sistemi Yerine Geçer.
Bu sayede kullanıcılar avatar resimlerini kullanırken istediği resmi seçebilecektir.
Programın pro ve normal olarak iki versiyonu bulunmaktadır.
Aşağıda ek olarak vereceğim Eklenti Pro versiyonunun nulled yapımıdır.
Benim vereceğim eklenti parası olmayan öğrenci arkadaşlar vs. pronun kırılmış versiyonu ise buradan:
4. Quotes Collection
Wordpress Rastgele Sözler Eklentisi
(WordPress Günün Sözü Eklentisi)
Rastgele Slogan Eklentisi: Quotes Collection
WordPresste sözler oluşturup istediğimiz saniyede yenilenmesini sağlayabiliyoruz.
Mesela;
Ne Mutlu Türküm Diyene… yazdınız ve 10 sn sonra diğer mesaja geçsin istiyorsunuz.
Her Türk Asker Doğar…
5sn 10sn 15sn 60sn 1 gün vs. aralığında süre ayarlaması yapılabilir.
Eklentinin Türkçe desteği vardır.
Sözleri oluşturduktan sonra eklemek için wordpresste bileşenler kısmından ekleyebildiğiniz gibi kısa kod ile sayfa ve yazılarınıza ekleyebilirsiniz.
Ana sayfaya eklemek için WordPresste Görünüm / Bileşenler kısmına gelip bu bölümden temanızın öngördüğü müddetçe istediğiniz yere ekleyebilirsiniz.
Kısa kodları kendi sitesinden inceleyebilirsiniz aşağıda linkini verdim (short code) yazan kısımları inceleyin.
5. Comment Reply By Admins Notifier
(Wordress Yorumlara Cevap Geldi Eklentisi Türkçe)
Eklentiyi Siteme Aldım Buyrun Link
Eklentiyi kendim de sitelerimde kullanmaktayım.
WordPresste yorumlar önemlidir. Bazı arkadaşlar konulara yorum bırakıyorlar.
Site sahibi olarak bizim bu soruları görüp, cevap yazmamız bazen zaman alabiliyor.
Ayrıca yorumcu arkadaş bizim sitemizin başında cevap beklemez.
Ama biz o arkadaşı kazanabiliriz.
WordPressin bence en büyük eksiklerinden birini bu eklenti ile gideriyoruz.
Ne işe yarar bu eklenti sorusunun cevabı geliyor:
Site sahibi olarak yoruma cevap yazdığımızda, yorum sahibine, cevaplandı diye bir e-posta gidiyor.
Bu sayede yorumcu arkadaşımız sitemize geri dönüş sağlamış oluyor.
Süper değil mi?
Ayrıca sizin cevabınız da soru sahibi tarafından okunacağı için boşa yazılmamış olmakla birlikte cevap yazan arkadaş sitenizin seosuna katkı sağlamış oluyor.
Sistemin çalışabilmesi için:
Worpresste email yapılandırmanız kurulu olmalı…
Mesela ben Eazy smtp mail yapılandırma ayarları ile mail ayarlamalarını yapılandırdım.
Bu ayarlamalar ile birlikte eklentiyi kurdum test ettim hiç bir sorun çıkarmadı.
Eklentinin asıl ismi şudur:
Comment Reply By Admins Notifier Tr
Kaynak: http://www.yakuphoca.com/yonetici-yorumu-cevapladiginda-e-posta-gonder-eklentisi/
6. Ad Inserter
(Reklam Ekleme Eklentisi, Youtube ve Diğerleri)
Youtube reklamlarını sitemde sayfaların istediğim yerinde gösterilmesi için kullanmış olduğum eklentidir.
Eklentinin bir çok özelliği var.
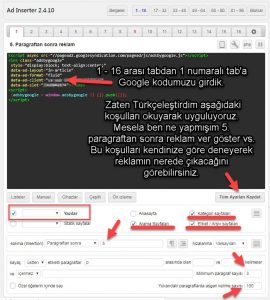
Reklamları gösterirken mesela 300 karakterden sonra reklam göster, 5. paragraftan sonra göster gibi istediğimiz şekilde şekillendirebiliyoruz.
Daha detaylı olarak, H3 tagından önce veya sonra reklam göster ya da resimden sonra ya da önce reklam göster.
Daha da ayrıntılısı gösterme stili şudur ki herhangi bir class a sahip div den önce veya sonra reklam göster gibi seçenekleri mevcut.
Eklentiyi sitemde daha önce kapsamlı olarak ele aldım. Üstelik uzun uğraş sonucu Türkçeleştirdim.
Linke tıklayarak kesinlikle okuyun ve diğer yazımdan Türkçeleştirin.
Türkçe olarak kullanmanız sizin için büyük avantaj olacak.
Bu konudan yazdığım yazıya ve detaylara ulaşabilir: https://100numaraliadam.com/ad-inserter-turkce/
7. Comment Attachment
(Yorumlara Dosya Ekleme)
Eklenti Kaldırılsa Bile Ben Daha Önceden İndirdiğim İçin Bende Mevcuttu Buyurun
Bunu kullanabilmeniz için zipten çıkartıp ftp yoluyla wp-content/plugins içine sarı klasör olarak atın sonra eklentilerden aktif ettiğinizde zaten çalışacaktır.
Eklenti WordPressten Kaldırılmış ve Bunun Yerine Bire Bir Aynısı Olan Eklenti
 WordPressin bana göre büyük bir eksiği de yorumlara dosya ekleyemiyor olmamızdır.
WordPressin bana göre büyük bir eksiği de yorumlara dosya ekleyemiyor olmamızdır.
Genel manada yorumlara dosya yükleme, site sahibi haricinde herkes tarafından yapılabileceği için WordPress bu konuya temkinli yaklaşmış ve bu özelliği standart olarak eklememiştir.
Sonuçta standart olarak eklediği sistemin sürekli olarak güvenliğini takip etmek zorunda kalacaktı.
Ama biz bunu aşağıdaki eklenti ile başarabiliyoruz.
Şunu söyleyeyim ki bu anlamda sadece 1 eklenti bulabildim!
Onu da sizle paylaşayım dedim.
Comment Attachment isimli eklentiyi eklentilerde arayıp kurabilirsiniz.Eklenti kaldırılmış ama burada yenilerini ekledim.
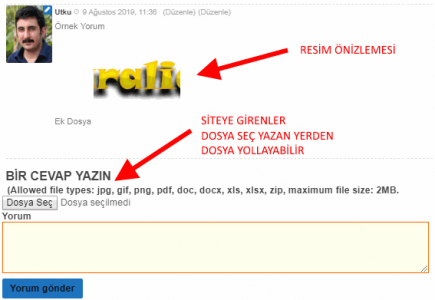
Eklentiyi kullandığınızda yorumlara cevap yazan herkes sitenize yorumun dibine dosya gönderebilecektir.
Eklentiyi yüklediğimizde ayarlarına, WordPressin ana ayarlarından ulaşabiliyoruz: Ayarlar/Tartışma bölümünden.
Eklenti Özellikleri:
- Dosya megabayt sınırı belirleyebilirsiniz.
- Dosyanın mesajdan önce veya sonra gösterilmesini ayarlayabilirsiniz.
- İsteğe göre yorum yapmak için dosya yükletme zorunluluğu getirebilirsiniz.
- Açıklama ve Başlık Ekleyebilirsiniz.
- Dosyayı resim olarak atarsanız resmin önizlemesini yorumun dibindebelirlediğiniz formatta (küçük orta büyük) şeklinde görebiliyorsunuz. Tabi ufak resme tıklarsanız orjinal gönderdiğiniz resim açılır. (Bu eklenti ile birlikte herhangi bir Lightbox eklentisi kullandığınızda küçük resme tıklayınca büyür. Ben Eazy FancyBox kullanıyorum.)
Desteklenen Uzantılar: (Bu uzantılardan istediğimizi seçip seçmeme hakkına sahibiz)
- Resim uzantıları: Jpg, Gif, Png
- Döküman Uzantıları: Pdf, Doc, Docx, Ppt, Pptx, Pps, Ppsx, Odt, Xls, Xlsx
- Arşiv Uzantıları: Zip, Rar (Sadece Zip seçmenizi öneririrm rar sorun çıkartıyor.)
- Ses Uzantıları: Mp3, M4a, Ogg, Wav, Wma
- Video Uzantıları: Mp4, M4v, Mov, Wmv, Avi, MpG, Ogv, 3Gp, 3G2, Flv, WebM
- Android: Apk
Benim kullandıklarım sadece şunlar:
Jpg, Gif, Png, Pdf, Doc, Docx, Xls, Xlsx, Zip
Aslına bakarsanız zip ile resim ekleme özelliği bile bize yeter.
8. Easy FancyBox
(Resim Tıklayınca Büyüyerek Açılsın)
 WordPresste siteye herhangi bir resim eklerken resim 3-4 farklı boyutta arşivlenir küçük orta büyük ve orijinal
WordPresste siteye herhangi bir resim eklerken resim 3-4 farklı boyutta arşivlenir küçük orta büyük ve orijinal
Sitenize eklediğiniz resimleri yazılarınızda büyük göstermek isterseniz sayfanın ilk yüklenme süreleri saniye olarak yükselecektir. O yüzden bu genelde tercih edilmeyen bir seçenektir.
Genel kabul görmüş kullanım:
Resmi sitenize eklersiniz ve yazıya ekletirken küçük veya orta boyutlu olan ufak ebatlı resmi seçtirirsiniz.
Ufak olan resme tıkladığınızda orjinal olan resim wordpresste farklı bir sayfada açılır.
Eklentimizin özelliği tam bu esnada devreye girmektedir. Resme tıklayınca farklı sayfada açılmak amatörce bir seçenektir. Bunun yerine resme tıklayınca aynı sayfada büyük olarak gösterilmesi tercih edilen yöntemdir.
Bu özelliğe genel olarak Lightbox denir.
Lightbox eklentileri içinde sistemi yormadan full özellikler ile çalışan bu eklenti gayet kullanışlıdır.
Kendim de sitemde kullanmaktayım. Sadece resim olarak değil youtube ve pdf gibi dosyaları da önizlemeli olarak gösterebilirsiniz. Ayarlardan seçenekleri isteğinize göre ayarlayınız.
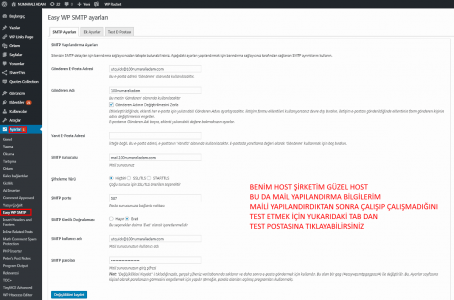
9. Easy WP SMTP
(WordPress Mail Ayarlaması)
WordPress kurduktan sonra sitenizin mail yapılandırmasını ayrı bir eklenti ile sitenize tanıtmanız gerekmektedir.
Bunun için bir çok eklenti var ama basit ve stabil olarak bu eklentiyi kullanabilirsiniz.
Resimde kendi ayarlarımı verdim siz kendinize göre uyarlayınız.
Ayarları yaptıktan sonra test maili gönderebiliyorsanız sorunsuz kullanabilirsiniz.
10. Fullestop Lock Down Admin
(Admin Yolunu Değiştirme Eklentisi)
Eklentiyi clone download kısmından indirip ftp yoluyla zipten çıkartıp wp-content/plugins klasörünüze yükleyebilirsiniz.
Sonrasında:
Eklentiler kısmına gelip eklentiyi etkinleştirip,
WordPresste ayarlardan wp-admin yolunu istediğiniz gibi değiştiriniz.
 WordPresste admin yolunu yani siteadi.com/wp-admin olan bu yolu neden değiştirmeye ihtiyaç duyasınız ki ?
WordPresste admin yolunu yani siteadi.com/wp-admin olan bu yolu neden değiştirmeye ihtiyaç duyasınız ki ?
Anlatayım…
İnternetteki sitelerin çoğu wordpress ile yapılmıştır ve hepsinin admin şifresini girebileceğimiz yol uzantısı aynıdır
/wp-admin
Sizin siteniz de google da kayıtlıysa bilin ki tehlike içindesiniz.
Neredeyse tüm wordpress sitelerine otomatik robotlar tarafından brute force deneme yanılma yöntemi ile günde milyarlarca deneme yapılarak saldırılar düzenlemektedir.
Bu saldırı yöntemleri ile sitelerin şifresinin çalınması hedeflenmektedir.
Bu eklentiden önce bir kaç yöntem denemiştim fayda sağlamamıştı.
Önceden şu türde mesajlar sürekli e Posta kutumu dolduruyordu:
Örnek:
160 başarısız giriş denemesi. Aynı IP adresi ile yapılan deneme: 16 Denemede kullanılan isim: administrator 20 Dakika no'lu IP engellendi
Gördüğünüz gibi şerefsiz bot sitemin giriş panelinde denemeler yapıyor ve hatta administrator kelimsesinin kullanıcı adım olma ihtimalini düşünmüş bu kullanıcı adı üzerinden parola denemeleri yapıyor.
Neyse ki bunu artık çözeceğiz.
Piyasada buna engel olabildiğini söyleyen bir çok eklenti vardır. fakat bu eklentiler siteye çok yük bindirir.
Bizim yapacağımız ise aşağıdaki eklentiyi indirip admin yolunu sadece sizin bileceğiniz ve unutmayacağınız bir kelime ile değiştirmek olacaktır.
Mesela siteadi.com/domates 😀
Robotlar admin şifresini denemek için önce siteadi.com/domates yolunu bilmesi gerekmektedir. Bu yolu tahmin etmesi imkansızdır.
Sadece bu yöntem ile sitenin güvenliğini % 50-90 arası arttırmış oldunuz.
DİKKAT! Bu değiştireceğiniz yolu unutmayınız! Unutursanız admine normal yolla giriş yapamazsınız. Unutan olursa yoruma yazsın yardımcı oluruz.
11. Inline Related Post
(Yazıların Arasına Diğer Yazılarının Reklamını Yap)
 Bu eklenti aslında şu işe yarıyor.
Bu eklenti aslında şu işe yarıyor.
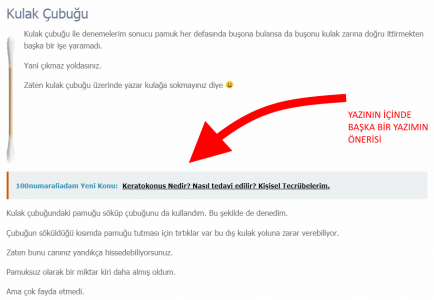
Sitenizde az okunan yazılarınız var ise, bu yazıları diğer yazılarınızın arasında reklam gibi gösterir.
“Bu yazıyı da okuyun”
gibi öneriler ile yazının arasına girer. Böylece az okunan yazılarınızın da keşfedilmesini sağlayabilirsiniz.
Eklentinin paralı versiyonunda baya bir özellik var.
Ben bedava olanını kullanıyorum.
Bedava olanı da iş görüyor.
12. Insert Headers and Footers
(Sitenin Header ve Footer Alanına Kod Ekleme)
 Eklenti Ne İşer Yarar? Header ve Footer ne işe yarar?
Eklenti Ne İşer Yarar? Header ve Footer ne işe yarar?
Kısaca tarif etmeye çalışayım.
Malum sitenizin arka planda bir kod yığını var.
Biz adres satırına sitenin ismini yazınca arkadaki kodlar sitenizin bize nasıl görüneceğini bilgisayara anlatır ve ayrıca çalışması gereken ekstra kod yumakları varsa onları tanıtır javascript meta vs. vs.
Header: Sitenin kod yapısı olarak Üst ve ana gövde kısmıdır.
Footer: Sitenin alt kısmıdır.
Kodlar bu alanlardan hangisine eklense de sitenin bütününde çalışır.
Footer ile Header arasındaki kullanım farkı şudur: Site saliseler içinde açılırken önce header alanındaki kodlar çalışır ve en son footer da kod varsa bakılır oradaki kodlar çalıştırılır.
Eklenti kullanımına örnek vermem gerekirse: Javascript kar yağdırma kodu buldunuz. Bu kodu header a koyabilirsiniz sitenin bütününde çalışır. Ve javascript yükletmeden siteyi görüntüleyemeyebilirsiniz.
Ama aynı kodu footer kısmına eklerseniz site açılışı hızını azaltırsınız. Örnek: site açılırken kar yağdırma kodunu önceden yükletmek kullanıcılar için mantıksızdır.
Olması gereken şudur: Site hızlıca açılır millet yazıyı okurken kar yağdırma kodu sonradan yetişir.
Yani eklenti vasıtasıyla kod eklerken bu ayrıntılara ayrıca dikkat edebiliriz.
Başka bir dikkat edilmesi gereken husus: Google kodlarını header a koymanızı ister.
Bunun gibi ayrıntıları da bildikten sonra aşağıda verdiğim eklenti sayesinde bu kodları düzenli tertiplice tutabilirsiniz.
Peki neden bu iş için eklenti kullanıyorum php ye bu kodları direkt olarak yazamaz mıyım?
Aslında yazılır fakat temanızı güncellediğiniz anda sizin değişiklik yaptığınız php dosyası fabrika ayarlarına dönüyor sinir bozucu.
Bu yüzden bu eklenti hayat kurtarıyor.
Mesela benim Header kısmına eklediğim kod şu:
<meta name="google-site-verification" content="bBBHjhcGSR0ayoVXmFZvaHtb8vGRHGrkqfcy9" />
Footer kısmına eklemiş olduğum kod ise şudur:
<div id="sabit"><a href="https://100numaraliadam.com" title="AnaSayfaya Git"><img src="https://100numaraliadam.com/wp-content/uploads/2019/07/kemal-sunal-sabit-balon-min.png" alt="" border="0" /></a></div>