WordPress Yararlı Eklentiler
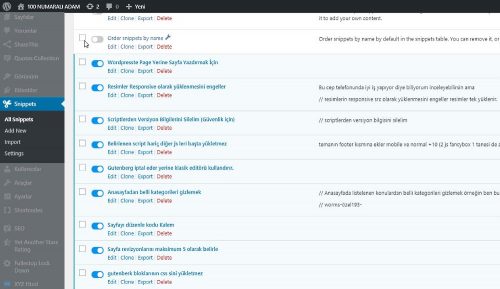
13. Code Snippets
(WordPress Functions Kodlarının Kolayca Yazılmasını Sağlar)
 WordPressin yapısında functions diye bir olay vardır bilmeyenler için kısaca özet geçeyim.
WordPressin yapısında functions diye bir olay vardır bilmeyenler için kısaca özet geçeyim.
WordPress tema dosyanızda Functions.php isimli ya da temaya göre değişiklik gösteren bir php dosyası vardır.
Bu dosyaya belli php kodların yazılması ile WordPress e harika özellikler yükletebiliyorsunuz.
Bu konuya başka yazımda kod arşivim ile birlikte geniş olarak yer vereceğim.
Siz Php ftp ile uğraşmayın diye bir eklenti yapmışlar.
Bu eklenti sayesinde funtions kısmına kolayca kod ekleyebiliryorsunuz.
Edit: Aşağıda 13 olarak yazdığım eklentiyi silmemin nedeni daha işlevsel bir eklenti bulmuş olmamdır.
Eklentiyi sonradan keşfettim.
İki eklenti de aynı işi yapmaktadır. Ama! Aralarında büyük fark vardır:
- Snipetleri yani kod girişlerini tek tek girip istediğimiz zaman aktive edip istediğimizi kaldırabiliriz
- İkincisi kod eklerken çökme olduğunda Code Snippets çökmelerin önüne geçerek functionsa kodu eklettirmez ve size bunu bildirir.
Çökme olayı önemliydi diğer eklentide site açılmaz hale geliyordu vs.
13. My Custom Functions
(WordPress Functions Kodlarının Kolayca Yazılmasını Sağlar)
(WordPress Functions Kodlarının Kolayca Yazılmasını Sağlar)
Not: Kod eklerken nadir de olsa kodda hata olması durumunda siteyi açılmaz hale getirebiliyor.
Bunu da 2 şekilde çözüyorsunuz. 1. Plugin i kaldırarak 2. Plugin in sql veritabanında karşılığını bulup eklediğiniz kod yumağını silerek.
Benim başıma geldi dikkatli olmanızı rica ederim. Onun haricinde güzel kullanıyorum.
Eklentiyi Ayarlardan Php inserter olarak bulabilirsiniz.
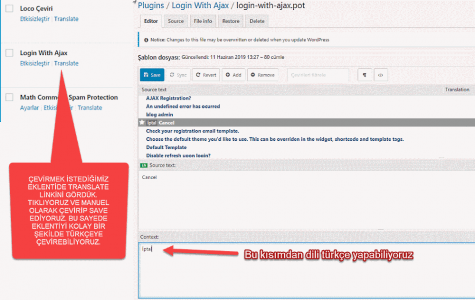
14. Loco Çeviri
(Eklenti Türkçeleştirici)
Bu eklentiyi yüklediğinizde kullandığınız tüm eklentilerin yan kısımlarında translate diye bir link oluşur.
Bu linklere tıklayarak tüm eklentilerinizin dil dosyalarını görüp ingilizcelerini Türkçeye anında değiştirebilirsiniz.
Böylece pratik olarak eklentiye dil yazabilirsiniz.
Ayrıca şanslıysanız o eklentiye başkalarının yazdığı dilleri görür ve toptan Türkçe yapabilirsiniz.
Ben genelde elle çeviriyorum.
Not: Çeviri yaparken sayfa üzerinde sağ tuş yapıp chrome özelliği ile sayfayı Türkçe diline çevir derseniz. İngilizce olan terimler Türkçe olacağı için eklenti çevirmek çocuk oyuncağına dönecektir.
15. Nav Menu Roles
(WordPresste Giriş Yapan veya Çıkış Yapan Kullanıcıların Yetki Düzeylerine Göre Özel Menü)
 Bu eklentiyi şiddetle tavsiye ederim. Eklentiyi çok aradım ve sonunda buldum!
Bu eklentiyi şiddetle tavsiye ederim. Eklentiyi çok aradım ve sonunda buldum!
Eklenti şu işe yarıyor:
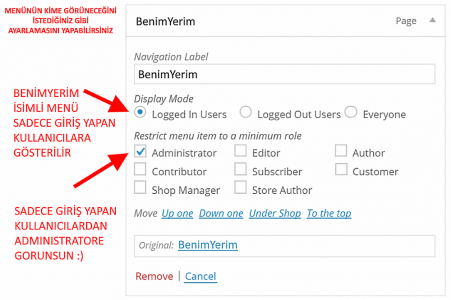
Ayarlamanız halinde giriş yapmış kullanıcılara özel bir menü gösteriyor.
Sitemde menüler var. Yukarıda görebiliyorsunuz.
Genel / Bilgisayar / Müzik / Film / Cep Telefonu
Benim istediğim bu menüler arasında özel bir menü oluşturmaktı ve bu menüyü sadece benim görebilmemdi!
Bu sayede sadece bana özel bilgilerin bulunduğu bir sayfam olacaktı.
Bunu bu eklenti ile başarabildim.
Genel / Bilgisayar / Müzik / Film / Cep Telefonu / BenimYerim
Siz göremiyorsunuz fakat böyle bir menüm var benim.
Bu menüye özel bilgilerimi veya notlarımı ekleyebiliyorum.
Size de böyle bir yöntem lazımsa…
16. Plugin Notes
(Yüklü Eklentilere Not Ekleme)
WordPresste onca eklentiyi yüklüyoruz. Sonra eklentinin ismine baksak bile ne işe yaradığını unutuyoruz 😬
İşte bu eklenti eklentilerimizin yanına not eklemek için yapılmış.
Eklentilerin ne işe yaradıklarını not almaktan ziyade mesela korsan bir eklentiniz var ve güncellenmemesi gerekmekte!
Notunuzu yazıyorsunuz 1 sene sonra yanlışlıkla güncelle butonuna tıklamanızı önleyebiliyor.
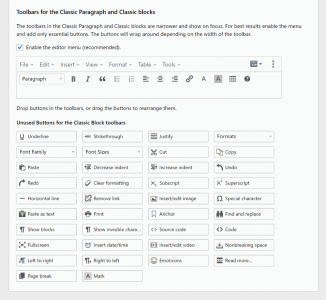
17. Shortcodes Ultimate
(WordPresste Düzenleyiciye 50 adet Ekstra Özellik Kazandırır)

Yazılarınızı düzenlerken farklı işlevsellikler arayanlardansanız bu eklenti size göre…
Mesela buton ekleyebilir sayfaya tab ekleyebilir spoiler akordiyonu ekleyebilirsiniz.
Bunun gibi 50 adet özelliği içinde barındırır.
Eklentiyi yükleyip etkinleştirin.
Sonra yazı yazma kısmına gelince eklentinin butonunu göreceksiniz.
18. TinyMCE Advanced
(WordPress Gelişmiş Yazı Editörü)
WordPressi yükledikten sonra ilk yüklediğim şey budur!
WordPresste yazılarınızı yazarken ortamı adeta word e çevirir.
Yazı yazarken istediğiniz atraksiyonu yapmanız için her kısayol düşünülmüştür.
Çok fazla söze gerek yok resimden anlarsınız.
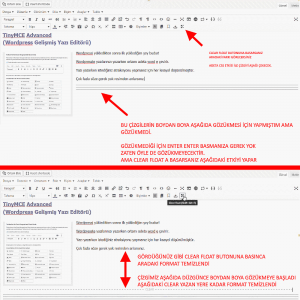
19. TinyMCE Clear Float
(Yazıda Format Temizleme)
Bu butonun WordPresste bulunması gerekiyordu ama es geçilmiş.
Butonun ne işe yarayacağını anlatmak biraz zor.
Kısaca şöyle anlatayım.
Mesela bir resim koydunuz ve resmin sağına yazı yazdınız.
Yazı kısa geldi ve farklı konuya geçeceksiniz.
Resmin altındaki satıra gelebilmek için bir sürü boşluk bırakmak istersiniz.
Bunun gibi durumlarda bu butona ihtiyacınız olacak.
Resimde farklı bir örnek verdim inceleyin daha iyi anlayacaksınız.
20. WP Add Custom CSS(WordPress Yazılara ve Sayfalara Özel Css)
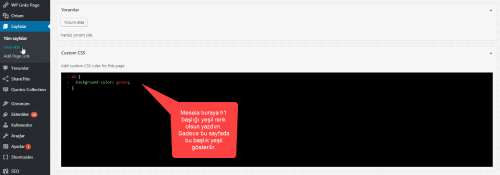
Bazı durumlarda sadece o yazıya veya o sayfaya özgü bir css düzenlemek lazım geliyor.
Bu durumlarda bu eklentiyi kullanıyorum.
21. WP-PageNavi
(WordPresste Sayfalama Eklentisi)
 WordPresste yazdığınız yazıların birikmesi ile yani 1 sayfayı geçmesi ile sayfalama yapılır.
WordPresste yazdığınız yazıların birikmesi ile yani 1 sayfayı geçmesi ile sayfalama yapılır.
Bu standartta şu şekilde olur.
Sonraki sayfa ve Önceki sayfa
Zamanla yazılar fazlalaşınca sadece bu iki seçenek zayıf kalır.
Sayfalamaya ihtiyaç duyulur.
Vereceğim eklenti ile bunu otomatik olarak yapabileceksiniz.
Eklenti ayalarından sayfalattırmayı istediğiniz yapabilirsiniz.
Not: Bazı temalarda kendinden sayfalama özelliği mevcuttur.
Bu varsa bu eklentiye doğal olarak ihtiyaç kalmayacaktır.
Bu eklentinin haricinde bir de sayfayı aşağı sürükledikçe yeni sayfanın yüklenmesi eklentisi vardır ki onu sonraki zamanda eksisiyle artısıyla paylaşacağım.
22. WP-PostViews
(Sayfa Görüntüleme Eklentisi)
 Yazılarınızın ve sayfalarınızın ziyaretçiler tarafından ne kadar bakıldığını görmek isterseniz vereceğim eklenti işinizi görecektir.
Yazılarınızın ve sayfalarınızın ziyaretçiler tarafından ne kadar bakıldığını görmek isterseniz vereceğim eklenti işinizi görecektir.
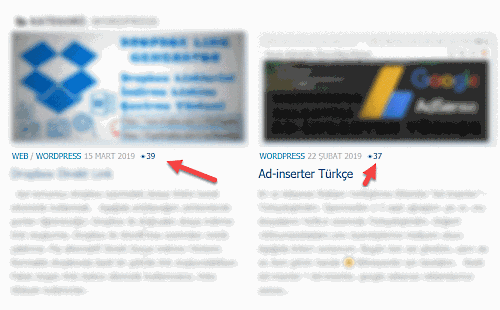
Yazılarınızda başlığın yanında ne kadar görüntülendiğini gösterebilirsiniz. Tabi bu tavsiye ettiğim bir yöntem değildir!
Çünkü ziyaretçiler bu bilgi ile sizin hit sayfalarınızı klonlayarak trafiğin bölünmesine neden olabilir.
Ama bu verdiğim eklenti ile sadece admin olarak giriş yapıldığında bu bilgiyi sadece size gösterse nasıl olur?
Bence mükemmel olur 🙂 Her zaman google analitik ile sayfa görüntülenme bilgisine bakamayabilirsiniz.
Ben siteme girdiğimde bu bilgileri canlı olarak görmeyi yeğlerim.
Eklenti sadece yüklendiğinde iş yapmıyor biraz teferruatı var. Ama çok zor değil.
Ayrıntıları ile anlatacağım kullanmak veya kullanmamak sizin tasarrufunuzdadır.
Önce eklentiyi indirin etkinleştirin
Sonra şu adımları izleyeceksiniz…
Yazılarınızda görüntüleme bilgisini çıkartmak istediğimiz yere:
<?php if(function_exists('the_views')) { the_views(); } ?>
bu kodu girmemiz gerekiyor.
Mesela ben kendi kullanmış olduğum hueaman temam da bu yeri bu php dosyasından buldum.
wp-content/themes/hueman/parts/post-list-author-date.php
buradaki post-list-author-date.php dosyasını açtım ve araya bir yere aşağıdaki kodu sıkıştırdım.
<p class="goruntuleme">
<?php if(function_exists('the_views')) { the_views(); } ?>
</p>
Size tüm php dosyasının içini de vereyim ki nereye koyduğumu göresiniz diye
Post-List-Author-date.php
<?php
/* Print the post date. Compatible with Google Structured data. Must be used in the WordPress loop
* @php return html string
/* ------------------------------------ */
?>
<p class="post-date">
<time class="published updated" datetime="<?php the_time('Y-m-d H:i:s'); ?>"><?php the_time( get_option('date_format') ); ?></time>
</p>
<p class="goruntuleme">
<?php if(function_exists('the_views')) { the_views(); } ?>
</p>
<?php if ( hu_is_checked('structured-data') ) : ?>
<p class="post-byline" style="display:none"> <?php _e('by','hueman'); ?>
<span class="vcard author">
<span class="fn"><?php the_author_posts_link(); ?></span>
</span> · Published <span class="published"><?php echo get_the_date( get_option('date_format') ); ?></span>
<?php if( get_the_modified_date() != get_the_date() ) : ?> · Last modified <span class="updated"><?php the_modified_date( get_option('date_format') ); ?></span><?php endif; ?>
</p>
<?php endif ?>
Bu kodu ekleyince görüntülenme bilgisi bende şu şekilde gözüküyor:
Tabi sizin kullanmış olduğunuz temada farklı bir php dosyası olacak ve siz onu uygun bir yere ekleyeceksiniz.
Bunu ancak kendiniz bulabilirsiniz.
Bitti mi tabi ki hayır bu şekilde bitmiyor.
Ayarlara bakalım bir de…
WordPresste Ayarlar/PostViews yolundan açın
Bu ayarlardaki benim kullanmış olduğum göz simgesinin kodunu da vereyim:
<i style="font-size:12px">👁</i>%VIEW_COUNT%
Not: Normalde cache eklentileri ile sayaçlar uyumlu çalışmaz. Bu eklentinin güzelliği LiteSpeed Cache eklentisi ile uyumlu olmasıdır.
Ayrıca kodların tümünü içeren GitHub sayfasının linkini de vereyim incelemek isteyenler buradan bakabilirler.
https://github.com/lesterchan/wp-postviews/
23. Duplicate-Post(Sayfayı veya Yazıyı Klonlama)
 WordPresste unutulmuş bir özellik daha…
WordPresste unutulmuş bir özellik daha…
Mesela joomla da var olan bir sistem bu ama wordpresste neden olmadığını anlayamadım.
Yazınızı yazdıktan sonra aynı yazıyı klonlayıp yedekte kalmasını isteyebilirsiniz.
Ben joomla sistemimde uğraşarak yazmış olduğum yazıların yedeklerini alırdım, bu sayede yazının başına bir iş gelirse silinir vs.
Yedekten geri çağırabilirdim.
WordPresste bunun yerine yazıyı yazarken yedekleme ile her kaydedişti sürüm yedekleme yapılmış fakaaat!
Yazıyı komple sildiğinizi düşünürseniz ayvayı yiyorsunuz.
Ben kullanıyorum kenarda duruyor siz de kullanabilirsiniz.
Eklentiyi etkinleştirdiğinizde yazılara veya sayfalara girdiğinizde yedekle yazısının çıkmış olduğunu göreceksiniz.
Ayrıca otomatik türkçeleştiriliyor.
24. Code Snippet DM
(WordPresste Kod Penceresi Sade Arayüz ve Kopyalama Seçeneği)
WordPresste kod paylaşacaksınız fakat wordpressin kendi kod penceresi bir çok açıdan yetersiz kalmaktadır.
Nedeni ise, kodları paylaştığınızda, bazı kodlarda otomatik trim yapmasıdır.
Yani kodun içinden desteklemediği kısımları siler atar.
Bunu bilen deneyimli wordpress kullanıcıları bu yüzden daha kapsamlı kod penceresi eklentilerine yönelirler.
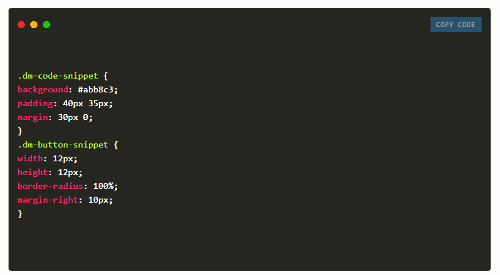
Size tavsiye edeceğim bu eklentinin en büyük özelliği;
Kodu yazıp sitenizde paylaştığınızda kullanıcılar paylaştığınız kodu tek buton yardımı ile kopyalayabileceklerdir.
25. Comment Approved Notifier Extended
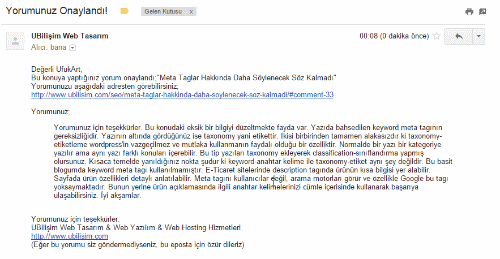
(Yorumu Onaylayınca Mail Gitsin)
 WordPresste sitenize gelen misafirler, yazılarınıza yorum yaptıklarında, bu yorumlar sizin onayınızdan geçiyorsa, onayladığınızda yorum sahibine bir mail gitsin istemez misiniz?
WordPresste sitenize gelen misafirler, yazılarınıza yorum yaptıklarında, bu yorumlar sizin onayınızdan geçiyorsa, onayladığınızda yorum sahibine bir mail gitsin istemez misiniz?
Bu eklenti işte bu işe yarıyor.