Google Search Console CLS Sorunu (Çözüm)
Merhaba canlar,
2021 e girmem ile birlikte CLS sahibi oldum.
CLS dediysek Mercedes CLS değil 😅
Bu konu web sitesi olanlar içindir.
Başta söyleyeyim siteniz yoksa veya sitesi olan tanıdığınız yok ise bu konu işinize yaramayabilir vaktinizi almak istemem.
CLS Nedir?
Ne Anlama Gelir?
CLS nin açılımı = Cumulative Layout Shift = Kümülatif Düzen Kayması
Önce kümülatifin anlamına bakacak olursak, Fransızcadan türemiş kelime; bir araya gelen, biriken gibi toplam bir oransal ifade için kullanılır.
Tam olarak anlamı sitedeki kayma miktarıdır.
Sitede nasıl kayma olur derseniz…
Kullanıcılar siteye girdiklerinde site içindeki materyaller, sunucu hızı ve kullanıcıların internet hızına bağlı olarak önbelleğe yüklendikçe yavaş yavaş belirmeye, görünmeye başlar.
Saniyeler içinde de olsa gözümüze beliren bu değişiklikler nedeniyle sitede ufak tefek kaymalar varsa şayet bu istenilen bir şey değildir.
Örneğin:
Kullanıcılar siteye girdiklerinde, sitenin veri boyutuna bağlı olarak düşükten büyüğe doğru, önce yazılar belirir, ardından resimler, ve en son varsa video gibi büyük materyaller ortaya çıkar.
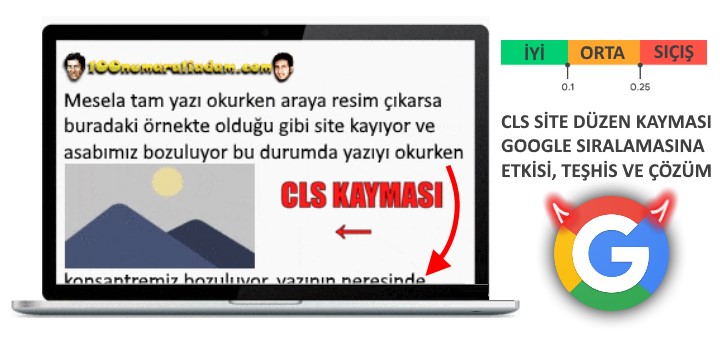
Çalışma sistemi bu şekildeyken kayma sorunu olan bir senaryoda; kullanıcılar tam yazıyı okumaya başlamışken 3-5 sn sonra satır arasından birdenbire beliren bir resim çıkar. İşte bu resim okuduğunuz yazıyı aşağı kaydırır. CLS sorununa neden olur.
Dip Not: Resimlerdeki bu durum kod anlamında resmin yüksekliği ve genişliği belirtilmemişse meydana gelir! Reklamlar için ise konu daha başkadır…
Zaman zaman çoğumuzun başına gelmiştir. Tam önemli bir şey okuyorken araya resim girdiğinde site kayar okuduğunuz yeri kaybederiz veya tıklayacağınız yer kayar yanlış bir yere tıklar sinir oluruz.
Sonrasında küfür dağarcığımız olayları devralır. 🤬
Kaymalara neden olan örnekler çoğaltılabilir, javascript kodu ile yüklenen herhangi bir işlev, veya reklam kodunuz buna sebep olabilir.
Mesela sitede tam bir linke tıklayacağınız esnada önümüze pat diye reklam gelmesi ile kullanıcılar yanlışlıkla reklama tıklarlar.
İrade dışı reklam tıklaması aldatmaya benzer. Ne reklam verenlerin isteyeceği bir durumdur ne de kullanıcıların.
İstemsizce dedik ama bu düzen bozukluğunu bir nevi açık olarak kullananlar da vardır. Hatta buton üzerine gelince birden ortaya çıkan gizli reklam kodları yazıp milleti kandıranlar da mevcuttur.
Bu kaymalar hiçbir zaman istenen bir durum değildi fakat sitenin açılış hızına etki etmediği için çok da önemsenmiyordu.
Taa ki bu durum siteden para kazanan kullanıcıları etkileyene kadar.
Google, 05 Mayıs 2020 güncellemesi ile dedi ki;
Kardeşim senin sitendeki kod yanlışlarından ötürü kaymalar oluyor ise ayağını denk alacaksın!
Aksi takdirde sıralamada kaymayan siteleri senin sitenin üzerine çıkartırım.
Sıralama düşünce bulunabilirlik azalacak ve site gelirleri ciddi oranda düşecekti.
Bu dayatma birden ortaya çıkınca herkes bir anda apışıp kaldı ve ben dahil kodlarını tekrar gözden geçirmeye başladı. 😬
Kitle olarak yaptığımız işi kaliteli yapmamız gerekir.
Kuralları sevmem ama sistemin bir standardı var.
Kullandığımız kodlar bu standartların dışında ise sorun bizde demektir.
Yanlışımızdan ötürü siteyi kaydırıp kullanıcılara problem yaşatmaya hakkımız yok.
Sebep ve sonuçlara baktığımızda google a suç bulmadım, bu hamleyi dayatmakta geç bile kalmış.
CLS Kaymalarının Nedenleri:
- Yazı tipleri nedeni ile yazıların büyüyüp küçülme gibi problemleri. (Genelde yazı tipini ayrıca yüklettiğinizde olur.)
- Sitenizde gösterilen resimlerin boyutları belirtilmemişse bu kesinlikle kaymalara neden oluyor!
- Boyutu belli olmayan reklamlar.
- DOM’u güncellemeden önce ağdan yanıt bekleyen işlemler
- Dinamik olarak eklenen içerikler. (Eklentiler veya bunun gibi)
CLS Hatası Teşhisi Sonrası Adımlar:
Sitemdeki CLS kaymasındaki hatayı anlamam biraz uzun sürdü.
Sitenizde sadece yazı yazmak dışında arada bir de istatistiklere bakıp neler olduğunu incelemeniz gerekir.
Örneğin Google Analitik ile sitedeki trafiğin nasıl ve hangi sayfalarda yoğunlaştığını kontrol edebilirsiniz.
Google Adsense reklamlarını kullanıyorsanız zaten adsense hesabı içinde de belli istatistikler gözükecektir.
CLS hatasını anlamanız için en basitinden Google Speed Test ile hız testi yaparsınız orada çıkar zaten.
Ama kriter değerler kaç olmalı bunu bilmiyorsunuz anlatacağım…
Google Search Console diye bir sistem daha var. Önce bunu anlatayım.
Google Search Console Kısaca Ne İş Yapar:
Kullanıcılar google da hangi kelime aramaları ile sitenize ulaşıyor bunların ve daha çok bileşenin istatistiklerini tutar.
Search Console, Google kullanıcıların yaptığı aramalar ile beraber sitenizde ayrıca hız testleri de gerçekleştirir.
Bu testler sonucu ortaya çıkan hatalar ve sitenin hız durumunu kriter alarak google sıralamanızı aşağı alır veya yukarı çıkartabilir.
Bu kriterler şunlardır:
- Cumulative Layout Shift (CLS) = Kümülatif Düzen Kayması
Ne olduğunu bu konuda ayrıntılı anlatıyorum… - First Contentful Paint (FCP) = İlk Zengin İçerikli Boya
Kullancılar sitenizi ziyaret ettiklerinde; Sayfanın yüklenmeye başlamasından – Sayfada gösterilecek herhangi bir öğe belirene kadar geçen süredir.
Buna kullanıcıların sitenize girdiğinde beyaz sayfada beklediği süre de diyebiliriz. Bu süre ne kadar kısa olursa o kadar iyidir.
0-2 saniye aralığında açılırsa mükemmel – Yeşil
2-4 saniye aralığında açılırsa orta – Turuncu
4 saniye üzeri açılırsa kötüdür – Kırmızı - First Input Delay (FID) = İlk Giriş Gecikmesi
Kullancıların sitenizde dokunacağı bir link veya bir etkileşimin kullanıcıya geri dönüş hızıdır.
Örneğin siteyi paylaş butonuna tıkladınız ve karşınıza bir pencere çıktı. Tıklama ile pencerenin çıkma arası zamandır.
Başka bir örnek sonraki sayfa linkine tıkladınız, sonraki sayfa çıkana değin geçecek süre. - Largest Contentful Paint (LCP) = En Büyük Zengin İçerikli Boya
Kullanıcılar sitenizi ziyaret ettiklerinde sitede yüklenen tüm materyallerin yüklenme süresi (yazı, resim, java vs.)
Bu süre 2,5 saniyeyi geçmemelidir.
Google yazı sıralamanızı belirlerken yazının kalitesi ve seoya uyumuna bakar bir puan verir. Ayrıca yukarıdaki 4 maddelik değerlere bakar ve bir puan verir.
Toplam puana göre de sitenizin sıralaması zamanla belli olur.
Biraz işi matematiğe dökersek yukarıda belirlenmiş kriterlerin altında kalan değerler neticesinde google bizim sıramızı düşürüyor dedik.
Ama! Google bunu yapmasaydı bile sadece kullanıcı etkileriyle sitemizin performansı düşecekti.
Google sadece işi hızlandırıyor.
Yapılan istatistiki bir çalışmaya göre:
Sitenin yüklenme hızı 1 saniyeden 3 saniyeye çıkarsa, kullanıcıların siteden o anda çıkma ihtimali %36 oranda artıyor.
Site yüklenme hızı 3 saniyeden 6 saniyeye çıkarsa, kullanıcıların siteden o anda çıkma ihtimalini %106 oranda artırıyor.
Daha fazlası için; farklı sitelerin hız sonuçlarına örnekler burada mevcuttur: https://wpostats.com/
Konumuza geri dönelim… Nitekim CLS için bir sınır belirlemişler 0,25
Search Console üzerinden sitenize baktığınızda CLS hataları şu şekilde çıkıyor:
cls sorunu 0.25 (masaüstü) eşiğinden fazla
cls sorunu 0.25 (mobil) eşiğinden fazla
Bu hataları almış olan sayfalarınız ne yazık ki google da sıralama olarak düşecektir.
Zararın neresinden dönerseniz kardır. Hemen kolları sıvayın ve vakit kaybetmeden bu problemi çözmeye bakın.
CLS Hatası Nasıl Çözülür?
Hatayı çözmek için adım adım gidelim. Önce hataları tespit etmek gerekiyor.
0. Önce kağıt kalem alın sitenizi test edip CLS puanlarını alın bir kenara yazın.
Google Speed İle Test / Layoutstability.rocks ile Test / Webpagetest
Sitenizi test ederken masaüstü ve mobil ile ayrı ayrı test edin!
1. Sitenizde reklam var ise reklamları geçici olarak komple kapayın. Yani kod kısmını kapasanız olur. Kapayamıyorsanız bu kısmı atlayın.
2. Cache eklentileri kullanıyorsanız (litespeedcache vs.) bunu eklentiler kısmından iptal edin.
3. Sitenizin ön planında çıkan logo, banner gibi resimlerin css anlamında genişlik ve yükseklik ölçüleri verilmediyse bunları düzeltin.
4. Tema haricinde Ek css kodları kullanıyorsanız bunları iptal edin. Ek cssleri şimdilik bir txt dosyasına taşıyabilirsiniz.
(Görünüm/Özelleştir/Gelişmiş Seçenekler/Ek Css)
5. Temanızı, wordpressi ve kullandığınız eklentileri güncelleyin.
6. Bu aşamalar sonrası test yapın bakalım olmuş mu?
Google Speed İle Test / Layoutstability.rocks ile Test / Webpagetest
Testi yaparken şuna dikkat edin! WordPresste sitenizin ana sayfası ile yazılarınızdaki sayfa farklıdır buralardaki CLS kayma oranı bir değildir.
Ana sayfayı test edin bakın, sonra normal yazı olan sayfanızı, daha sonra da isterseniz en yoğun yazı resim materyalin bulunduğu bir sayfayı test etmenizi öneririm.
Mobile ve Masaüstü testlerini de ayrı ayrı yapmayı unutmayın.
Her test yaptığınızda test yapma sayfasını kapatıp açarsanız sonuç daha net olur.
(Aksi takdirde değişiklik yapmış olsanız bile test yapma sayfası sitenizi cache e alıp aynı sonuçları gösterebiliyor.)
Test sonuçlarına yine kağıda yazın karşılaştırın. CLS değeri düşmüşse güzel. Bu işlemleri geriye doğru tek tek yaparak hatayı bulabilirsiniz.
Düşmemişse denemelere devam ediyoruz…
7. Resimleri lazy load gibi bir eklenti ile yükletiyorsanız bu da kaymalara neden olacaktır.
Öncelikle temanızın özelliklerinde bu ayar mevcutsa kaldırıp deneyin.
Kendi kullandığım tema olan Hueman temasında “kaydırma esnasında resimleri yükle” seçiliydi ve CLS yi 0,151 oranında etkiyordu!
Temamın kodu cls yi hesaplamaksızın resim yüklenecek alanı önce büyük gösteriyor sonra normal ebadına çekiyordu, bu da milisaniyelik bir kaymaya neden oluyordu.
8. Sitenizdeki kaymayı anlık olarak görebilmek için aşağıdaki siteyi kullanıyorum.
Şu siteye girip sitenizin adını yazıp test edin: https://defaced.dev/tools/layout-shift-gif-generator/
Burası sitenizin kaymasının görüntüsünü çekip bize hareketli resim (.gif) formatında gösterir.
Buradaki kayma miktarını görmüşseniz sorunu nerede arayacağınızı artık biliyorsunuz demektir.
9. Kaymayı hala tespit edememişseniz, kullandığınız tema eski olabilir ve kendini cls ye göre güncellememiştir veya amatör bir tema olabilir.
Bunu anlamak için temanın deneme sayfasını yine bu site aracılığı ile test edin: https://defaced.dev/tools/layout-shift-gif-generator/
Orada da aynı değere yakın kayma varsa sitenin tema dosyalarında sorun vardır.
Farklı bir tema seçerek yeni temada kayma var mı bakabilirsiniz.
Ya da ek css ile durumu kısmen çözebilirsiniz; Kayma oranına bakıp bu oranı tersine çevirmek adına kod bilginiz varsa kayan yere padding kodunu kullanmayı deneyebilirsiniz.
Ama ben olsam temamı değiştirirdim.
10. Aklıma son gelenler: Yukarıdaki hamlelere rağmen cls değişmemiş ise remove jquery migrate eklentisini yükleyin bir de böyle deneyin. Php sürümünüzü en son olan (7.4) veya daha yukarısı ile değiştirin.
Denemelerinizde Pratik Olarak Chrome Cls ve Hız Eklentisini Kullanın:
Konuyla alakalı olarak yararlı bulduğum bir eklenti var.
Web Vitals adlı eklenti gezdiğiniz sitelerin hız ve cls skorunu chrome üzerinde anında gösterir.
Site hızlıysa geçer not seviyesini geçmişse yeşil gözükür. Site yavaş ise kırmızı simge gözükür. Simgeye tıklayınca ayrıntılı bilgiler çıkıyor.
Web Vitals Chrome Cls Eklentisi
Özet:
Yaptığım değişiklikler sonrası ana sayfamda kayma oranını 0 a indirdim 🙂
Fakat yazı olan sayfalarımda ek bileşenlerden ötürü kayma biraz yukarıda kaldı olsun…
Onları da zamanla düzelteceğim. Nelerin kaymalara sebep olduğunu buldum.
Örneğin reklam kodum vardı. Bu kaymaya sebep oluyordu. Bunu kaldırdım ve google otomatik reklamlar özelliğini aktif yaptım.
Son olarak şunu söylemeliyim ki ilk paragrafa reklam koymamaya çalışın. Bu cls oranını aşırı artırdığını gördüm.
Şimdilik bu kadar. Alayınızın CLS değeri sıfır olması dileğiyle hoşçakalınız efemm.
💪 Problemin teşhisinde beni uyaran kardeş site (Dolukafa.com) sahibi Utku Karabulut’a buradan teşekkürlerimi iletiyorum.











Çok yararlı bir yazı oldu. İnternette, bu konuyla ilgili, faydalı kaynak bulmak, gerçekten zor. Emeğinize sağlık..
Gerçekten çok yararlı bir içerik oldu ellerine sağlık
Çok faydalı bir içerik olmuş elinize sağlık fakat hala bir çözüm olmadı cls ye
Siteniz nedir?
ekotec.com.tr
Testleri yaptım.
Masaüstü kısmında animasyon olarak gif kayması saliselik var ama görünmez bu.
Yani bu performansa etki değil.
Mobilde zaten yok.
Bence cls kayma sorunu yok.
Hızlıca gözüme çarpan şu oldu. Ana sayfadaki resim dosyasını jpg değil .webp formatında yükleyin. Sizin resimleriniz buna uygun.
Paint.net de .webp olarak %70 sıkıştırınca 150 küsür olan resim kb lık resim 40-50 kb a düşüyor.
Tüm resimlerinize uygulayın derim.
Hoşçakalın.
Webp olarak
Çok teşekkür ederim hemen bugün uygulayacağım
merhaba makaleyi kendiniz mi yazdınız gercekten çok hoşuma gitti. Eger bir editöre veya makale yazarına yazdırdı iseni benim ile iletişime gecebilir misiniz? makale yazarına ihtiyacım var
Beğenmenize sevindim. Her zaman bekleriz hoşçakalınız.
Çok nadir yorum yazarım ama kaliteli içerik her zaman takdiri hak eder emeğinize sağlık özellikle cls testi için verdiğiniz site sayesinde anında sorunları buldum kırmızı olarak gösteriyor bunları temizlediğimde yeşile indi sayfalarım. Teşekkürler
Rica ederim ne demek tevecühünüz. Ben bu yazıyı yazdığımı bile unutmuşum. İşinize yaradıysa ne mutlu. Bu gibi geri dönüşler insana gerçekten şevk veriyor. Kaliteli yazıyı da kaliteli göz anlıyor. Hoşçakalınız efemmm.